В мире мобильных технологий успешные приложения создаются не просто на основе мощного функционала, но и благодаря высокому качеству пользовательского интерфейса (UI). Пользовательский интерфейс — это «лицо» приложения, и от того, насколько он продуман и удобен, зависит дальнейшая судьба продукта. Правильный дизайн интерфейса обеспечивает удобство навигации и делает взаимодействие с приложением более приятным. К тому же, хороший UI позволяет пользователям быстро находить необходимую информацию и совершать действия с минимальными затратами времени. Учитывая всю значимость этих аспектов, разработчики должны уделять внимание каждому элементу интерфейса, начиная с выбора цветовой схемы и заканчивая компоновкой кнопок. Следуя принципам эффективного проектирования UI, возможно не только повысить конкуренцию на рынке, но и создать долгосрочные отношения с пользователями.

Основы пользовательского интерфейса
Задумываясь о разработке мобильного приложения, нельзя забывать о том, как именно выглядит и функционирует его интерфейс. Пользовательский интерфейс включает в себя множество элементов: кнопки, меню, иконки, текстовые поля и прочие компоненты. Основная задача UI заключается в том, чтобы сделать взаимодействие пользователя с приложением максимально удобным и логичным. Это означает, что каждый элемент должен быть интуитивно понятным и легко доступным. Более того, важно поддерживать гармоничную стилистику во всем приложении, чтобы избежать путаницы у пользователей. Исходя из этого, можно выделить несколько принципов, которыми стоит руководствоваться при создании интерфейса.
Принципы проектирования пользовательского интерфейса
- Простота: Интерфейс должен быть как можно более интуитивным и ненагруженным.
- Согласованность: Кнопки, шрифты и цвета должны оставаться одинаковыми на всех экранах.
- Обратная связь: Пользователь всегда должен получать отклик на свои действия.
Создание эффективного интерфейса — это не только набор визуальных элементов, но и продуманная структура взаимодействия. Упрощение навигации играет ключевую роль, так как избегает путаницы и недопонимания со стороны пользователей. Например, при навигации по приложению полезно использовать стандартные подходы, такие как нижняя панель навигации или боковое меню. Следовательно, обдуманный подход к проектированию UI напрямую влияет на пользовательский опыт. А хороший опыт использования способствует созданию лояльной аудитории, что в свою очередь помогает поддерживать высокий уровень загрузок вашего приложения.
Этапы создания мобильного приложения с учетом UI
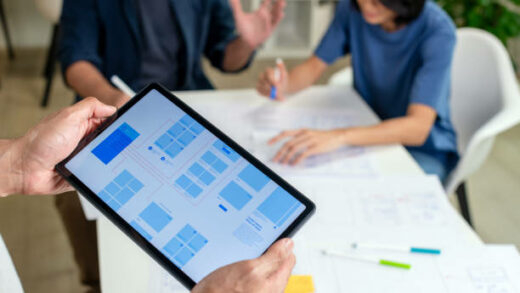
Процесс разработки мобильного приложения нельзя представить в виде линейного процесса. Он состоит из нескольких взаимосвязанных этапов, каждый из которых требует тщательной проработки. Начинается все с исследования целевой аудитории, благодаря которому можно получить представление о предпочтениях и потребностях пользователей. Данный этап особенно важен для понимания того, каким должен быть интерфейс в контексте конкретного приложения. После него следует создание прототипа, который является своего рода «макетом» вашего приложения. Прототип поможет выявить проблемы на ранних этапах, прежде чем разрабатывать полноценное приложение.
Исследование и анализ целевой аудитории
Для успешной разработки приложения необходимо четко понимать, кто будет его использовать. Анализ целевой аудитории включает в себя определение демографических характеристик, интересов и поведения потенциальных пользователей. Это исследование необходимо для создания приложения, которое будет соответствовать ожиданиям пользователей. Кроме того, стоит задуматься о возможных особенностях, таких как культура и предпочтения. Все эти аспекты способствуют формированию более точного и привлекательного пользовательского интерфейса.
| Этап | Описание |
|---|---|
| Исследование | Определение целевой аудитории и их потребностей. |
| Прототипирование | Создание визуального макета приложения для тестирования. |
| Тестирование | Выявление проблем и получение обратной связи от пользователей. |
Завершающим этапом является тестирование пользовательского интерфейса. Четкое тестирование дает возможность пользователям взаимодействовать с прототипом и выявлять любые недостатки. Если не провести этот этап, можно столкнуться с множеством проблем после релиза приложения. На этом этапе важно учитывать отзывы пользователей и вносить коррективы в интерфейс. Каждый отзыв помогает улучшить приложение, и многие разработчики используют его как бесценный источник для будущих обновлений.
Инструменты и технологии для разработки UI
Для качественной разработки пользовательского интерфейса сегодня существует множество инструментов и технологий. Прежде чем начать работу, важно выбрать подходящие средства, которые помогут вам осуществить ваши идеи. Ниже представлены некоторые наиболее популярные инструменты для разработки UI, которые помогают дизайнером и разработчикам создавать профессиональные интерфейсы:
- Sketch: Этот инструмент широко используется для разработки интерфейсов, благодаря своей простоте и функциональности.
- Figma: Позволяет командам работать над проектами одновременно, что значительно ускоряет процесс разработки.
- Adobe XD: Идеален для создания интерактивных прототипов, что позволяет тестировать интерфейсы на более ранних этапах.
Все эти инструменты могут значительно упростить процесс разработки и сделать его более эффективным. Однако стоит помнить, что выбор инструмента — это только одна из частей общего процесса, который требует не только знаний технологий, но и творческого подхода. В конечном итоге успешное приложение будет результатом совместной работы команды разработчиков и дизайнеров, использующих все доступные им ресурсы.
Заключение
Разработка мобильных приложений — это сложный, многогранный процесс, который включает в себя множество этапов и аспектов. Учет особенностей пользовательского интерфейса играет значимую роль в создании успешного продукта. От того, насколько хорошо будет организован интерфейс, зависит не только удобство пользователя, но и доля вашего приложения на конкурентном рынке. Понимание аудитории, создание прототипов и проведение тестирования — все эти этапы являются важными составляющими процесса разработки. Применяя лучшие практики и используя подходящие инструменты, можно создать приложение, которое не только удовлетворяет потребности пользователей, но и выделяется на фоне конкурентов.
Часто задаваемые вопросы
- Почему важен пользовательский интерфейс в мобильных приложениях? Пользовательский интерфейс влияет на восприятие приложения пользователями и может определить его успех.
- Как проводить тестирование пользовательского интерфейса? Можно использовать методы A/B тестирования, фокус-группы или юзабилити-тестирование с реальными пользователями.
- Какие инструменты лучше всего подходят для работы над UI? Наиболее популярными являются Sketch, Figma и Adobe XD.
- Как собрать отзывы пользователей о интерфейсе приложения? Это можно сделать с помощью опросов, интервью или через анализ поведения пользователей в приложении.